Descriptions of the Various Tools Available for Form Builders
Prerequisites:
Access to Form Builder > Edit Forms
Access to form level View permission for the form being edited
Form Building and Editing
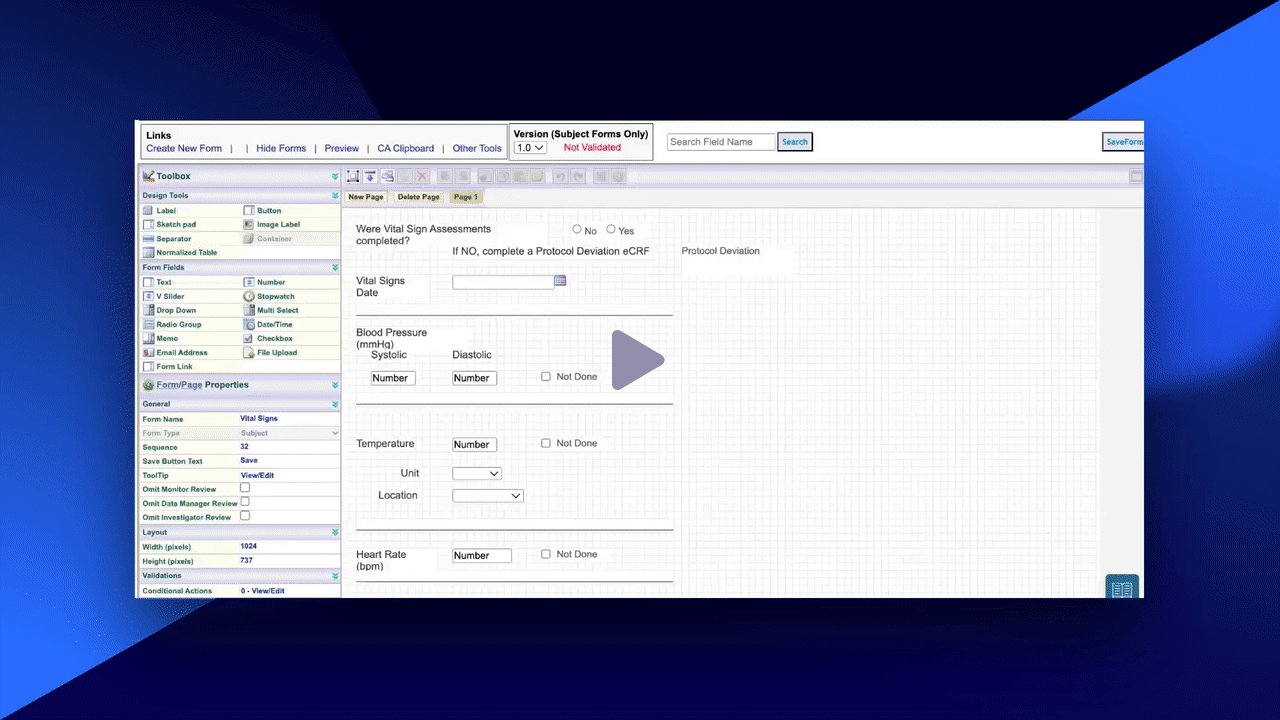
Form Design is made easy in TrialKit with its drag-and-drop approach and various tools for sizing, moving, and copying objects around a form's canvas.
Adding New Fields or Labels
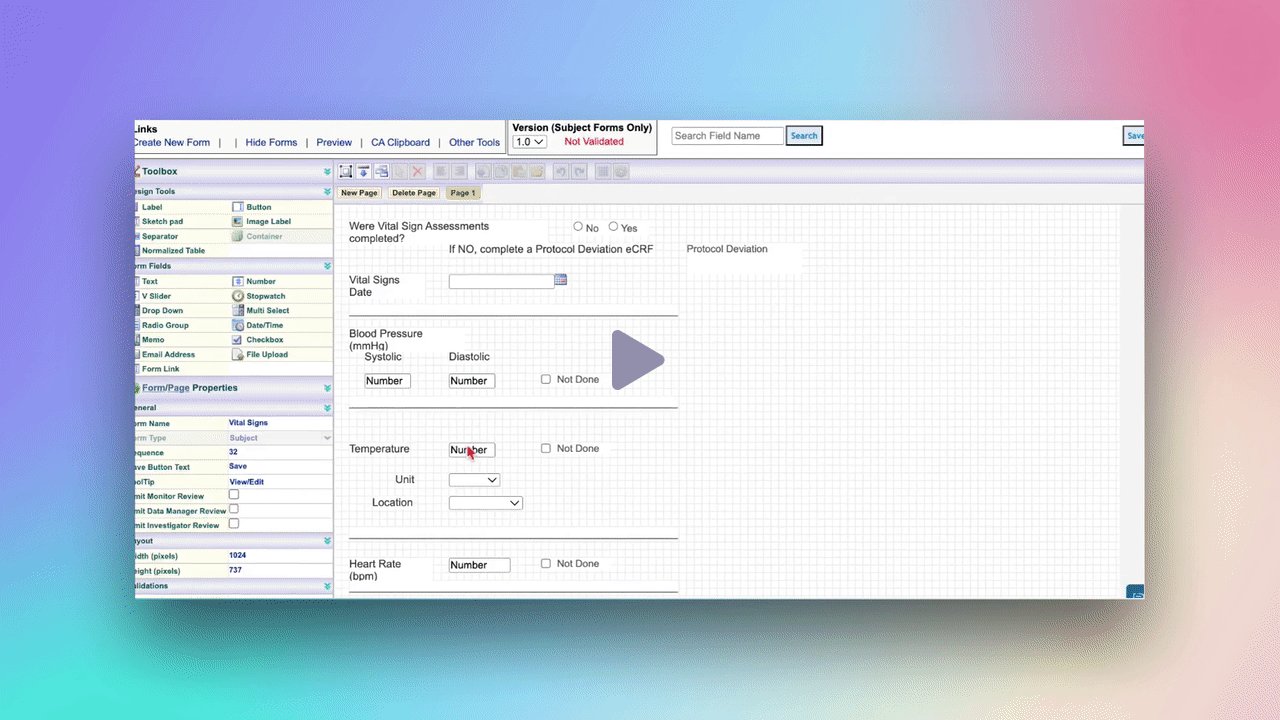
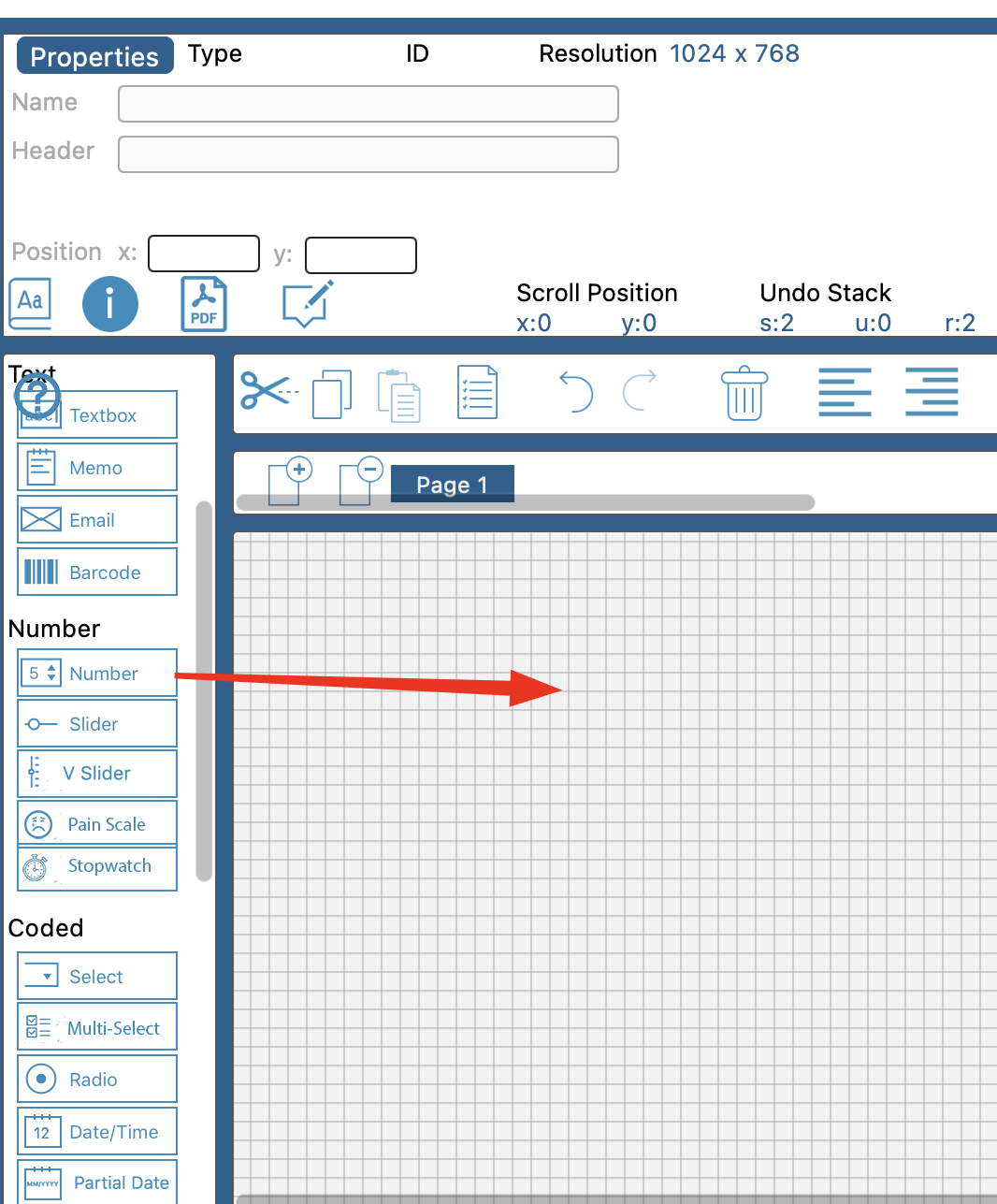
Tap and hold on an object and drag it out onto the form's workspace.
Web Browser:
.png)
App:

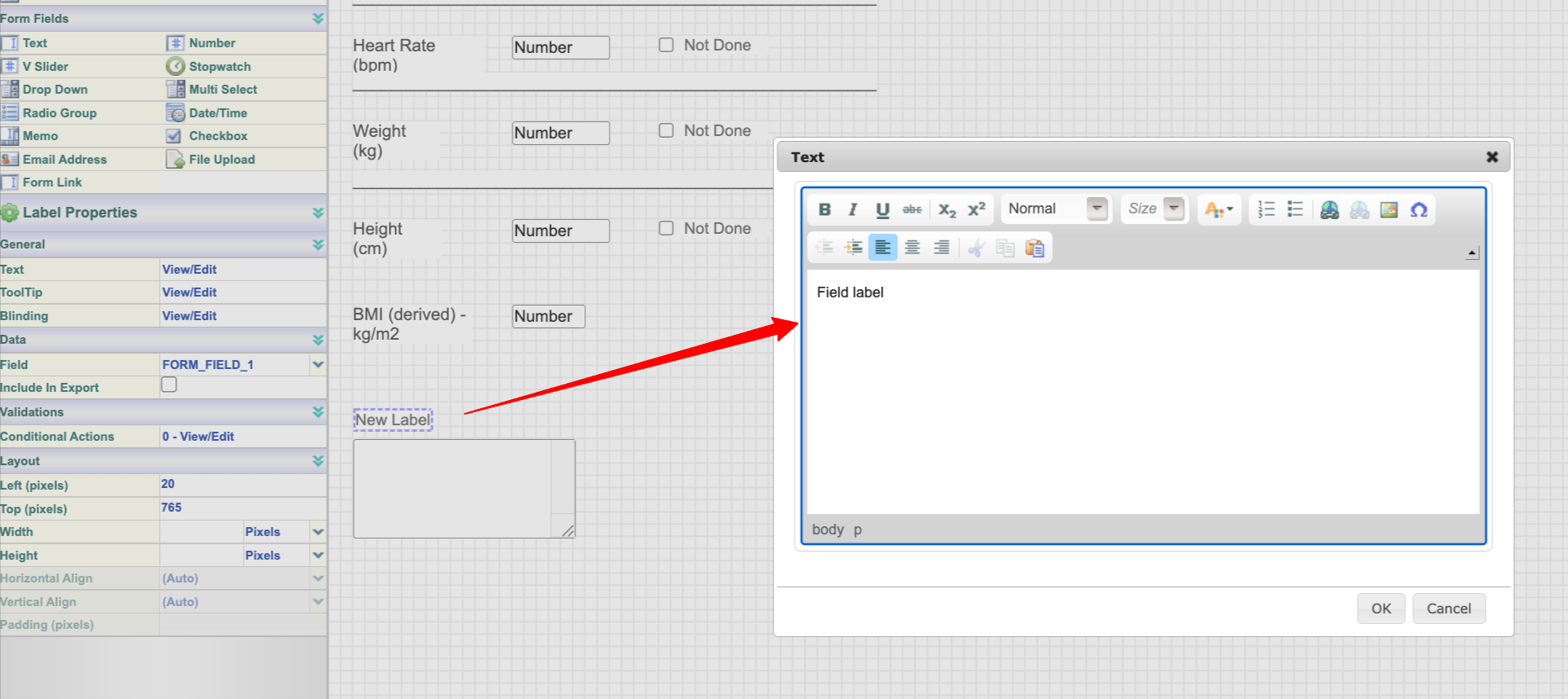
When dragging out a new object on the form, it will immediately prompt for a text label to type out. When finished tap OK (on web), or use the enter key (on the App).
This is to save the effort of separately dragging out a text label and associating the text label with the field.

If a label is not needed, just cancel the popup window by tapping the enter key without entering any text.
Selecting Multiple Objects
It might be necessary to select a single object to modify, or multiple objects to relocate them, copy/paste, or modify common properties. Single objects are selected by tapping on them. That will automatically enable the corresponding properties to modify.
Select all items below the current selected item
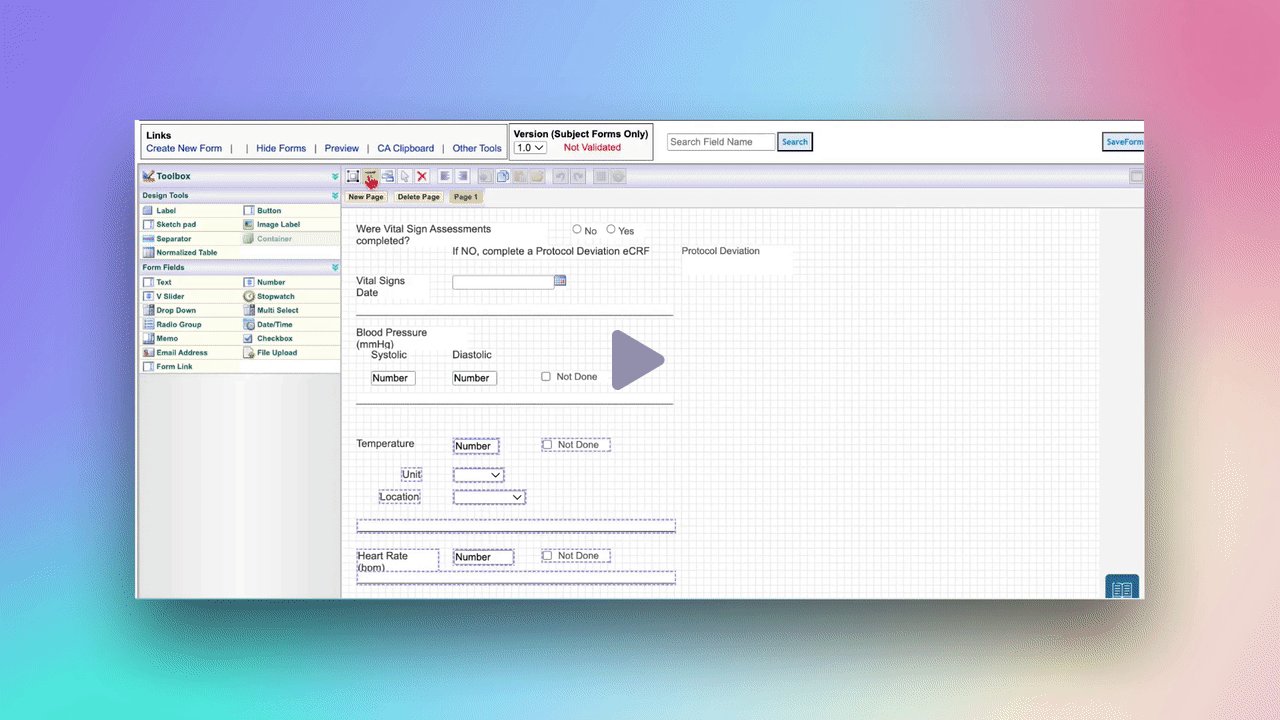
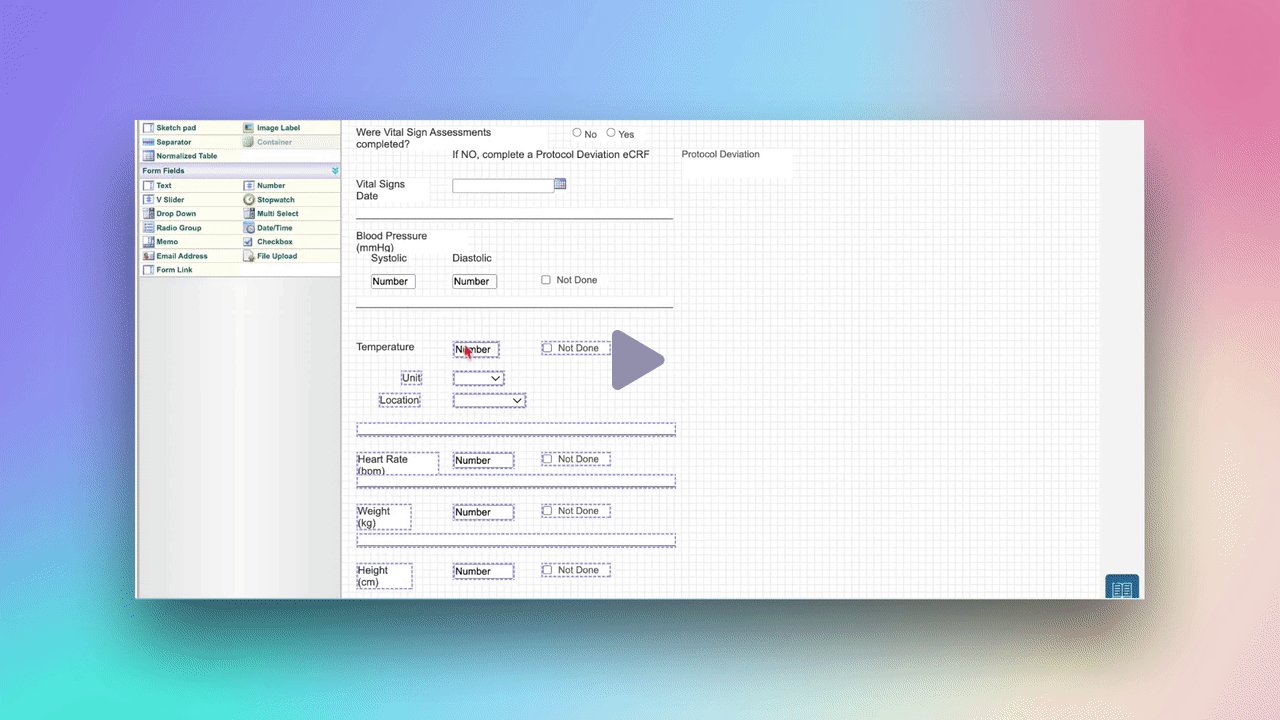
When space is needed in the middle of a form, there’s a quick way to select an object and then grab everything below that object to move.
On the App
.png)
Manually Selecting Objects
Tap any object on the workspace to select it, or drag a box around several objects to select all of them. On the Mobile app, this is done by tapping and holding for 1 second before dragging your finger or stylus.
.png)
Batch select objects manually
This one is only possible via the app
.png)
Select all fields
Web Browser:
.png)
App:
.png)
Quick Alignment
To quickly justify selected objects to the left or right, use the alignment tools.
.png)
Deleting Fields
Caution when deleting a field
Deleting fields on a Live study will remove the data and any conditional actions that depended on that field. It normally only makes sense to delete a field on a study in its initial development. An alternative to deleting is to use the hidden field property or blinding the field to users, so it is no longer visible on the form but the data element remains in tact.
Select a field or group of objects and tap the delete button.
Web Browser:
.png)
Mobile App:
.png)
Copying and Pasting
Select one or more objects and then the copy or cut function above the form.
Web Browser:
.png)
Mobile App:
.png)
Then tap paste and drag the new objects to where they are needed. If the objects need to be pasted on another tab, navigate to that tab first before pasting.
Web Browser:
.png)
Mobile App:
.png)
TIP
On the App, objects can be pasted across forms and studies!
Quickly rename a specific series of fields
Manually renaming fields can be a necessary but tedious task. The form properties provides a good general head start by allowing the study Builder to define a prefix that all field names should start with. The system then appends a sequential number on that for each new field added to the form.
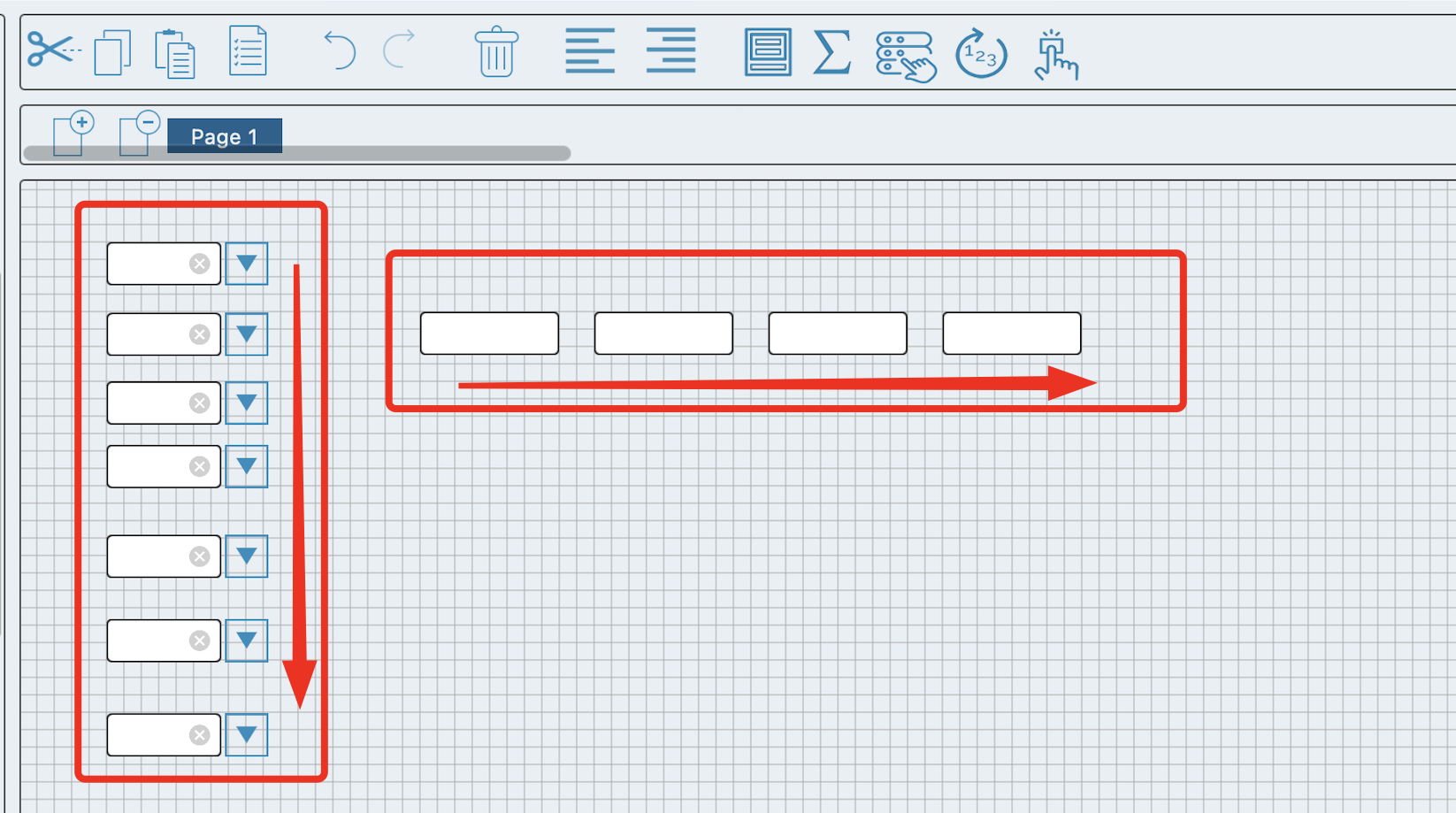
In some circumstances it can be helpful to take the name of one field specifically and name a series of other fields the same thing within a section of the form. For example, here we want all the fields in the same column to have the same name, and all the fields in the same row to have the same name:

So what we will do is name the first one in the series with a “_1” at the end. For example, “MYFIELDNAME_1”
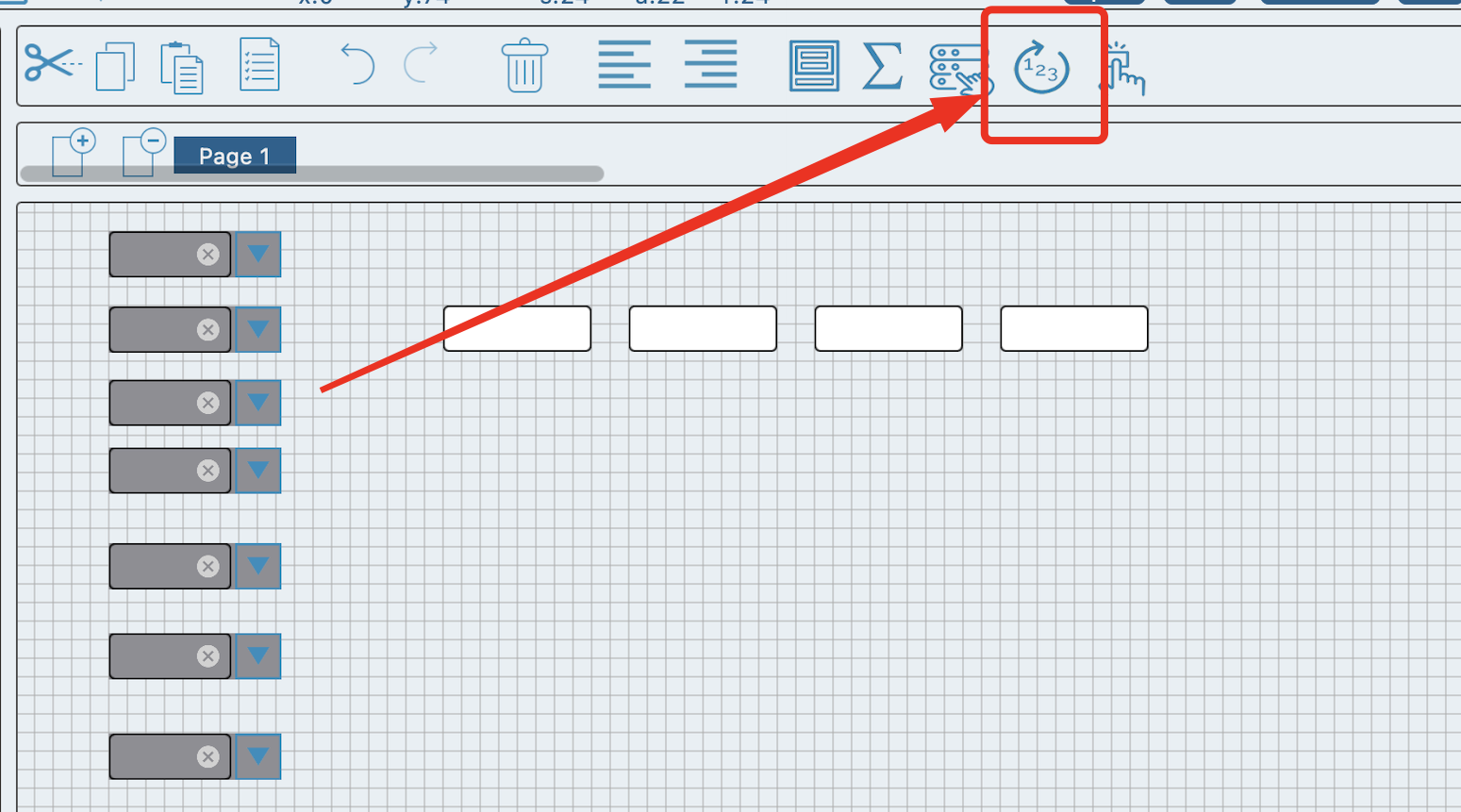
Then highlight all fields in the series and tap the rename shortcut:

Navigating or editing pages/tabs on a form
If you wish to split up content on a form across multiple pages, use the paging tools (also referred to as "tabs"). With a page selected, it can be named, dragged to reorder, or deleted.
To reorder tabs, tap and hold and then drag it to the desired position.
.png)
Mobile Form Builder:

Note, the mobile app will limit Builders to 45 default size tabs on a form.
Searching Field Names
The person who built a form is normally the only one knowledgeable about field names and where those fields exist on a form. Any other user with access to the form builder may have a harder time finding where a specific field is located, for example if it needs to be modified or referenced. This is where the search comes in useful.
The field name search searches all field names across all forms. For example, here the Visit Summary form is open and the user wants to find all field names starting with "WT"
.png)
Tapping "Open" then redirects to that form and highlights the field on the form.
Previewing A Form
During the build process, after saving the changes, there is an option to Preview the form. This is a fast shortcut to open the form in the subject manager without needing to navigate there manually. It will open the first Administrative site, first subject, and first instance of the form. In other words if the Vital signs form is collected in every visit, the preview mode will direct to the form in the first visit only.
Web Browser:
.png)
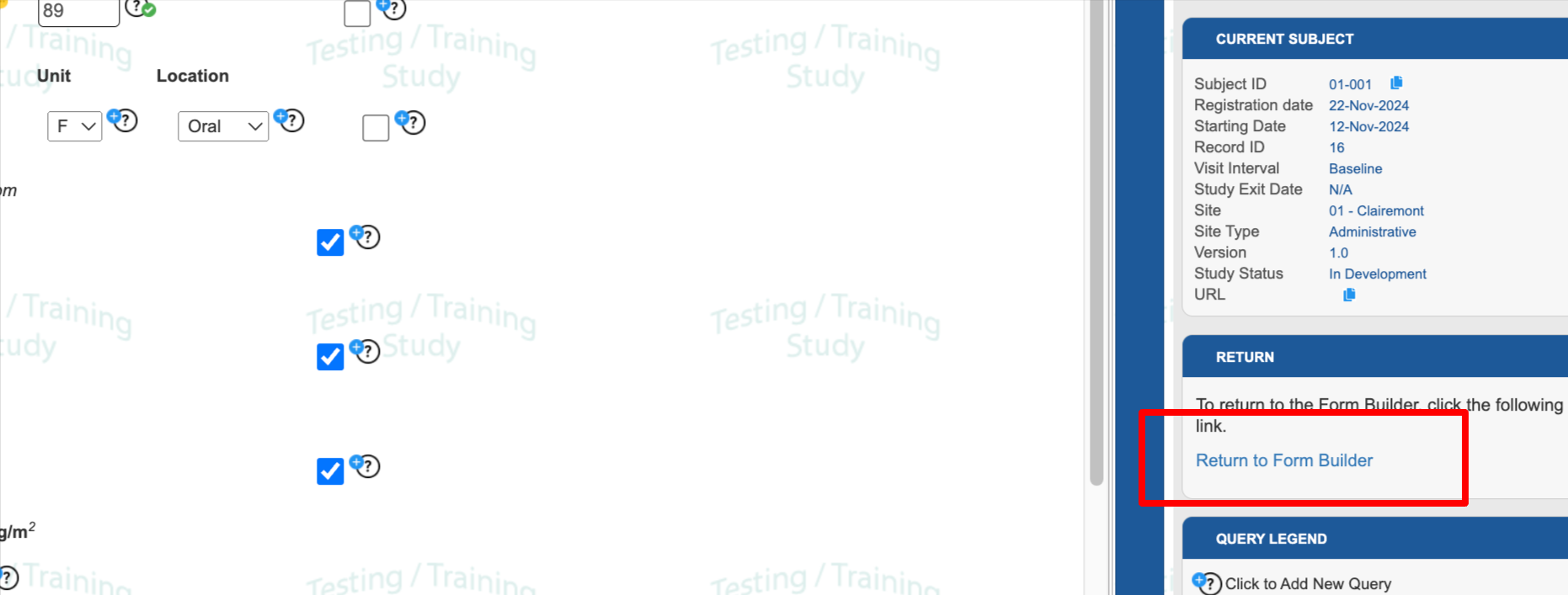
After finished previewing/testing, quickly return to the form builder and continue where things left off:

Mobile App:
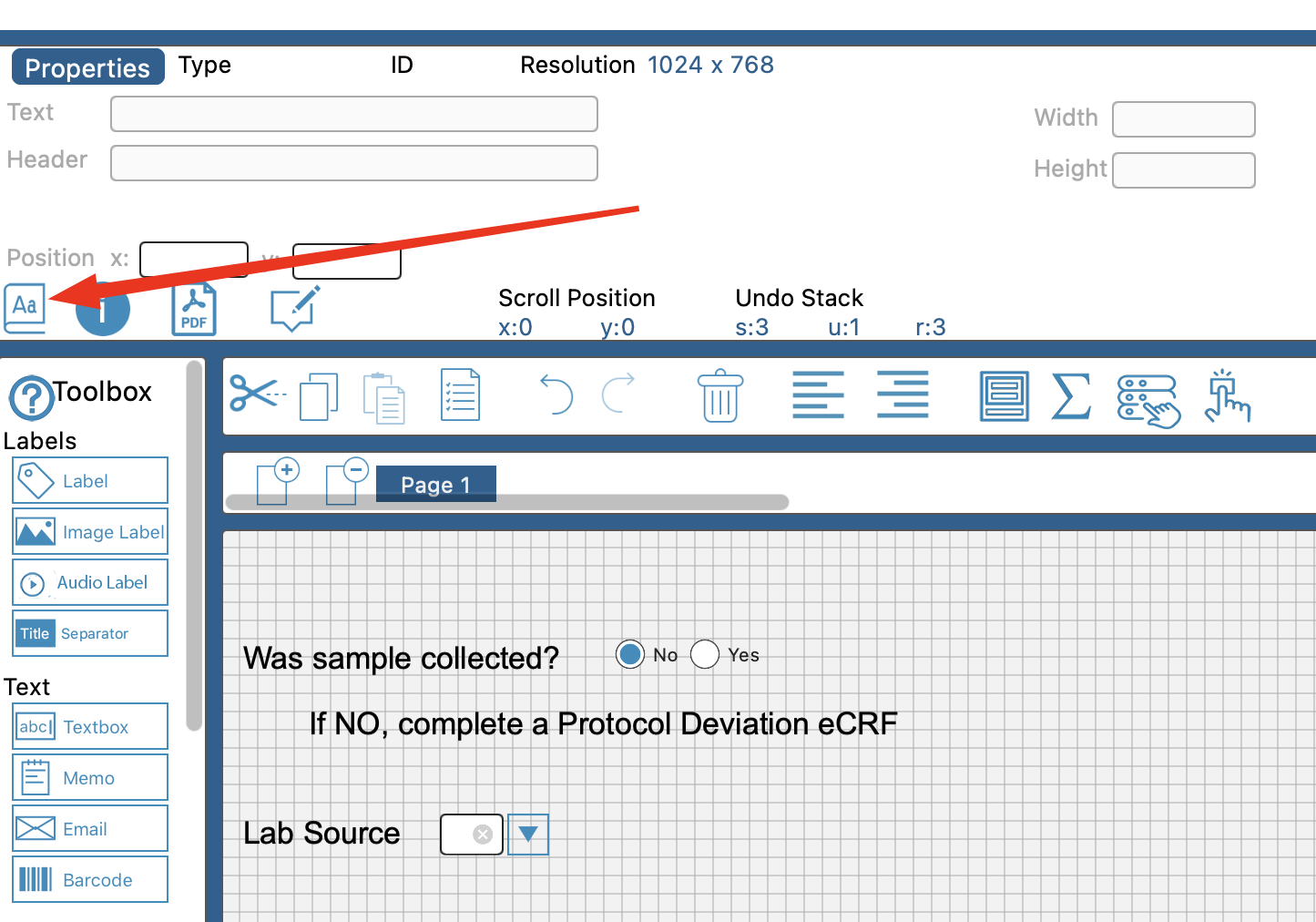
The mobile version puts the form in full view to see the layout only.
.png)
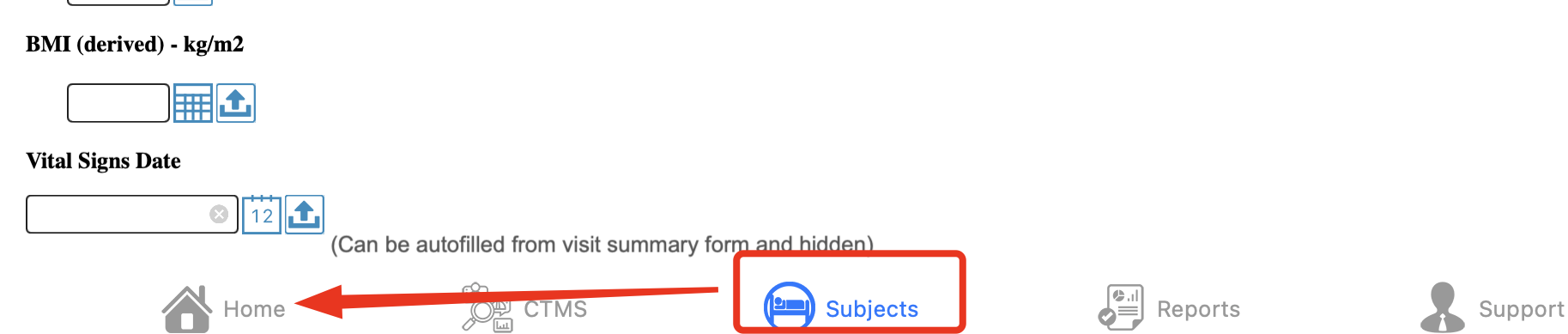
Data entry on mobile can be tested in the subject manager, by having the form open in the Subjects tab in the main navigation bar and then tapping on Home again to instantly return to the form builder.

Data Dictionary
The data dictionary is a system-generated blueprint of the forms and their properties. These are especially valuable when performing validation of the various behaviors which have been built on a form.
These files can be used to perform requirements testing and validation documentation.
The data dictionary details every characteristic of the form content across three categories:
Form properties and form-level conditional actions
Field properties
Field conditional actions
These are accessible via the following link (only on the web browser).
Web Browser:
.png)
Select which study version or other form types, followed by the export button for the type of details needed.
.png)
The exported file name will contain the date exported and the study name.
Normally the options above are the best for a detailed layout of form content. Other times, a summarized version is sufficient for quick review. If you have a form open, you can create a summarized data dictionary for that form, focusing only on the field conditional actions and primary field components. Use the quick link, Data Dictionary found above the form workspace shown below.
Web Browser:
.png)
You can also get a summary of the entire data dictionary for all forms:
.png)
On the mobile App, it can be accessed here:

Importing/Exporting Forms
Forms can be imported from form libraries, complete with edit checks and other conditional actions, or from a CSV file to quickly create an initial template prior to further editing within the form builder. This is a powerful way to move forms across studies and avoid the work of reproducing them.
Importing from a Form Library
Importing and exporting is done from the Forms Manager table (web browser only) shown in the example below.
Web Browser:
.png)
Once you select "Import" or "Export" you will be prompted to choose which library to Import/Export with.
Note, Public Libraries can only be imported from. These are managed by the TrialKit Team
Private Libraries are specific to the current Host and can be freely imported into or exported from by any user with access to the form builder for any studies within the host.
Import From a File
Importing a form from an external file is useful for instances where a form is being created from scratch or from outside of TrialKit. It's a good method for getting all the right fields and labels into a new form. Note, file importing cannot be used to update an existing form.
To import a form into the Web form builder via a file, follow the instructions in this section.
Set up a CSV file with the following column names at a minimum:
Form_Name
Field_Type
Field_Name
Other optional columns can be added to set some of the common field properties.
Use this sample as a template to see how field types should be named and the other optional column headers that can be included:
Importing the file: After tapping the "Import Form" option described above, Select the "Import from file" option:
.png)
Rules to be aware of, as shown in the sample file:
One file will only create one form. Do not use multiple form names in the same file.
For field properties, use either TRUE/FALSE or 1/0 to enable/disable the respective property.
Radio Orientation: 1=vertical; 2=horizontal
Time Type: Blank = Date only; 1 = Date +time (minutes); 2=date+time (seconds) 3= Time only (minutes): 4= Time only (seconds); 5= Partial date
Log forms will be created with a relationship of 'Many' by default.
For choice fields, the "choices" column must be last. It will serve as the starting point of all field choices for the given field. Each choice goes into a new column in the same row. If the first choice is a “1”, the system will assume coded values are being defined (like the sample file provided above). If the first choice column is text, no coded values need to be defined. The system will set the code automatically.
Tip
If you have a separate spreadsheet with choice lists, you can use a Vlookup function to quickly pull the matching codelists into the file. Use the formula =VLOOKUP(V2, ChoiceList!A:D, 2, FALSE)
Where V2 is the first cell in column V where the codelist name exists. “ChoiceList” sheet columns A through D is the other sheet that lists all codelists (where the text choices for each list is in each row).
The visit/transaction date will be set to the first date field in the CSV file.
The "label" field type, does not need a field_name and will use any text found in the "text_label" column for the label text.
The valid Range column will allow a user to set low-high range field properties by using a format of 9 - 19. Min and Max need to be separated by a dash. If only one number is in the column, It will be the min.
Annotating Forms
Annotated forms can be produced in various ways depending on the objective. The following three options are available:
Export a single annotated form with a complete data dictionary
Annotating All Forms with Complete Data Dictionary
Annotated Forms as a Casebook View
The mobile app can also export blank PDFs of each individual form
Exporting a Single Annotated Form With Complete Data Dictionary in PDF Format
The single annotated form provides the CRF and additional information about each field including the Field Number, Label associated with the field (if applicable), Name of the field, Type of field, Length of the field, Choices for the field (if applicable), and any Conditional Actions.
To export a single form, start on the Form Builder page. Select the desired form to open in the workspace, and tap the 'Annotate' option above the form as shown below.
Web Browser:
From "Other tools", choose the Annotate option.
.png)
The PDF will download to the computer's downloads folder. The Annotated PDF document shows the layout of the CRF with a field number displayed by red-colored numbering. The field number corresponds to the Field Number displayed on the Form Summary listed directly below the form in the exported PDF file.
Annotating All Forms
On the forms screen, there will be an option to ANNOTATE ALL FORMS on the right side of the screen as shown below.
Web Browser:
.png)
Do not select any versions on the screen that follows if you want to annotate study/site-type forms.
If conditional actions are not included, a simplified data dictionary will be produced, which leaves out conditional action details.
By default, the system will not include child forms built for device/language optimization. If these are needed, check the box shown below to include Child forms.
.png)
Annotated Forms as a Casebook View
To export all the PDFs in visit order based on how it would look under a study subject, use the casebook view. This leaves out all data dictionary details and exports a single file of only the forms as they would appear in a physical visit-based binder.
Web Browser:
.png)
When exporting the casebook view of the scheduled visits, it is important to select which visit schedule cohort is desired. Unscheduled visits and log forms must be separately exported. They will be exported in sequence and alphabetically.
.png)
With Casebook view selected, you can also choose to include the "field name annotations" to help with SDTM submissions. This will produce the same PDF, but with field names labeled next to each field as shown below.
The PDF file includes embedded bookmarks by Visit for convenient navigation within the PDF.
.png)
Export Blank CRFs - Individual Forms
Web browser:
With the desired form open in the form builder, tap on Other Tools.
.png)
Mobile App:
Tapping the button highlighted below will automatically open the PDF preview and also export the PDF instantly to the device's iCloud TrialKit folder (iOS only). No further action is needed.
.png)
If the form content goes off the page due to the parent form design, it's simple to create a targeted child form for the purpose of paper data entry. This way you can have separate layouts for PDFs without impacting the validated electronic version.
To create a targeted PDF version of the form, follow these steps:
Create a PDF size option in the device dictionary. If the paper width is 8 inches (accounting for .25 inch margins) and there are 100 dots per inch, then any forms targeting this size would screen width setting of 800 pixels wide. Dots per inch x paper width = CRF width.
Open the parent form in the form builder (do not tap save).
Open the form properties.
Target the form to the PDF size option. A message will indicate when complete.
Without tapping the save button on the parent form, open the form library list and select the newly created PDF child version of the form.
Change the layout as desired for the paper version of the form. 300 DPI is generally a good setting to display all content of most forms.
Save the changes.
Tap the PDF export button shown above.
If some of the content is off the boundaries of the PDF page, adjust the DPI settings in the form properties to a higher value. Normally, a value of 200 is enough to fit most forms on a PDF page.
From the IOS app, these are exported to the device’s iCloud folder. If the margins are off the page, the form properties DPI setting can be adjusted.
Notifications and Distribution Lists
Notifications and Distribution Lists must be configured prior to utilizing them within Conditional Actions. This tool provides users with the information they need to know as data entry requires. A common example is notifications for new enrollments or for adverse events.
Read more here on this topic.
Translating or Updating Form Text
It is possible that the text on a form needs to be reviewed and updated from outside of the form builder. A common use-case for this is when forms need to be built in English for validation purposes and then quickly translated to another language because all data entry on that form needs to be in a given language.
This is different from building targeted forms in multiple languages. Targeted forms are used when the parent form needs to remain in English and all the data from multiple form languages need to be saved as part of the same form (one data table in the exports).
There are two methods to update all the text on a form:
Download all the text to .tsv file, update it, and then re-import it
Download the text to a Json format and re-upload it. This can be done manually or via the web API.
.png)
The Json format option gives a comprehensive view of all text, including hover help and edit check error messages. This method is intended for professional translation organizations that can make quick use of a Json format. The .TSV file on the other hand is a more basic approach to update only the text labels readily visible on the form.
To get the basic .tsv file, the first step is to export all the text from the form. This is done by tapping "Other tools", followed by "Export Text Labels".
A .tsv (tab separated) file will be downloaded. The file will contain all the text from both labels and choice field choices (radio fields, drop-downs, and multi-select). Use that file to insert the updated/translated text under the "New Text" column (column 3).
Make sure to save the file with changes in the same .tsv format.
Lastly, upload the file back into the form via the same "Other tools" option.
JSON Information Provided:
When exporting the Json format, the following keys will be exported:
"sub_btn_text" = save button text
"tooltip" = tooltip for objects
"title" = page (tab) name
"labeltext" = Label object text
"rpt_label" = Reporting Label for each field
"choices;text" = Radio Button or Drop Down Choices
"cond;name" = Conditional Action Name
"cond:vmsg" = Conditional Action Validation Text
"cond:pmsg" = Conditional Action Popup Text
"cond:citems;type_value" = Conditional Action populate text field value
Replicating a Form
Replicating a form in the current study
Normally there is no need to copy a form in the current study since each form collects its own unique data, but there is one case where it can be very helpful: When a child forms are involved. Read more here about parent-child forms.
If a child form has been built off a source parent, there are times when it is helpful to copy the child to create another child - for example when the child form is needed in another language. In this case, the existing child form can be replicated and the text labels can be exported and quickly updated, all without a need to rebuild the form layout.

Replicating a form from another study
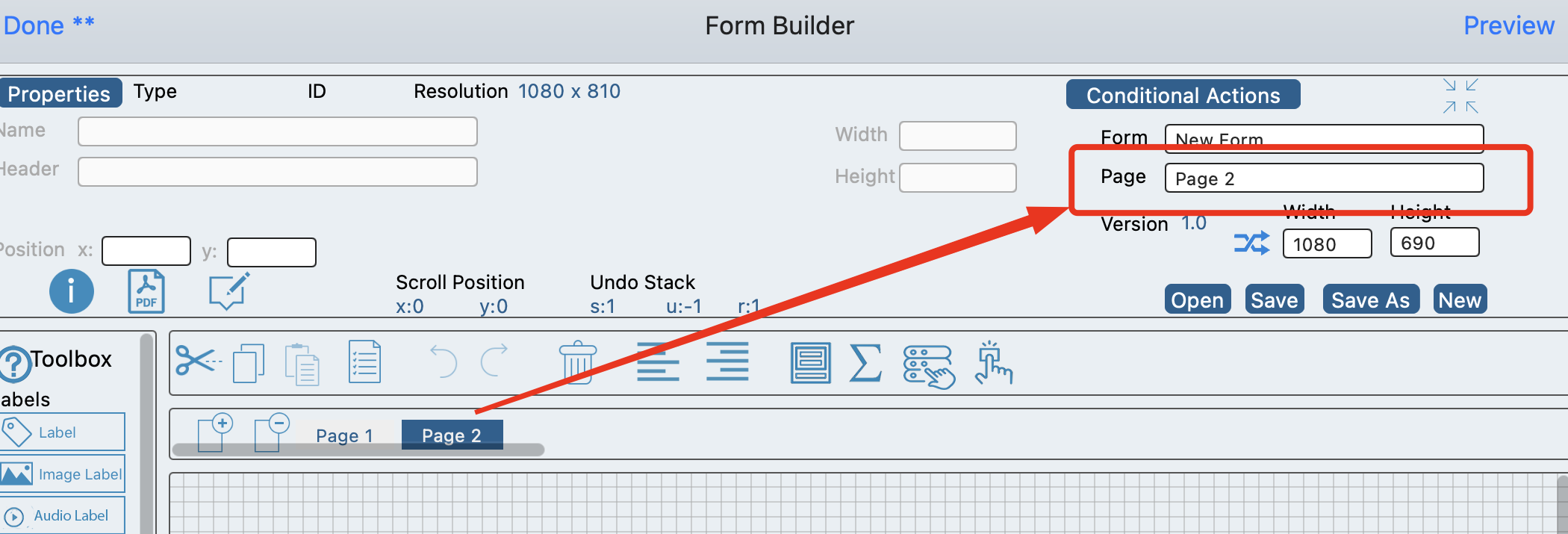
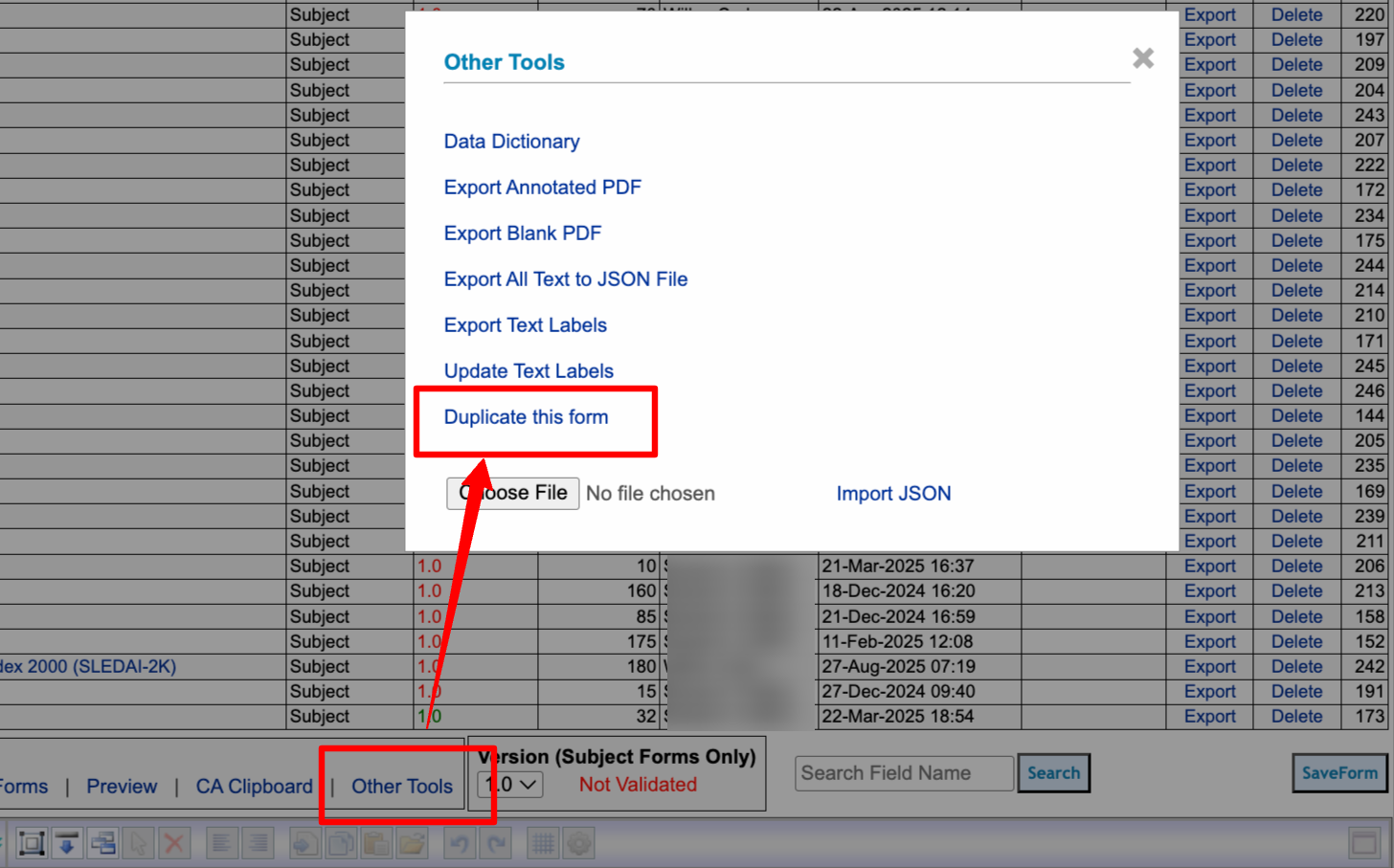
As an alternative to exporting a form to a form library and then moving to another studies to import the same form, there is a cross-study replication option that makes this process faster. Looks for the link shown below, on the right side of the form builder.
Web Browser:
.png)
Re-Run Edit Checks
The re-run edit checks screen allows a study builder to selectively run all conditional actions on specific forms or fields. This is helpful when new edit checks, computations, or email notifications are added or existing ones are modified. It allows an Administrative user to centrally run specific conditional actions (CAs), without forcing all CAs across the study to be run as would normally be done in a version migration.
In a versioned study, version migration is still necessary. The function covered here can help make version migrations much faster by allowing the Study Administrator to selectively run only the conditional actions that were added or updated on the latest version.
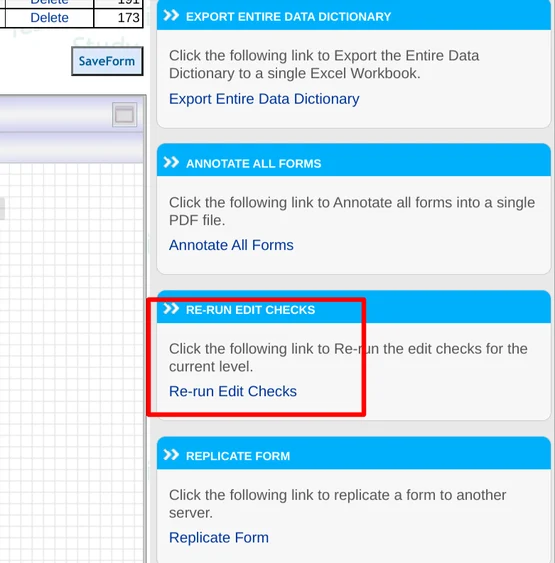
Re-run edit checks can be found within the form builder on the web or iOS app by any user with form builder access as shown below.
Web Browser
On the web, Locate the option on the right side of the form builder screen.

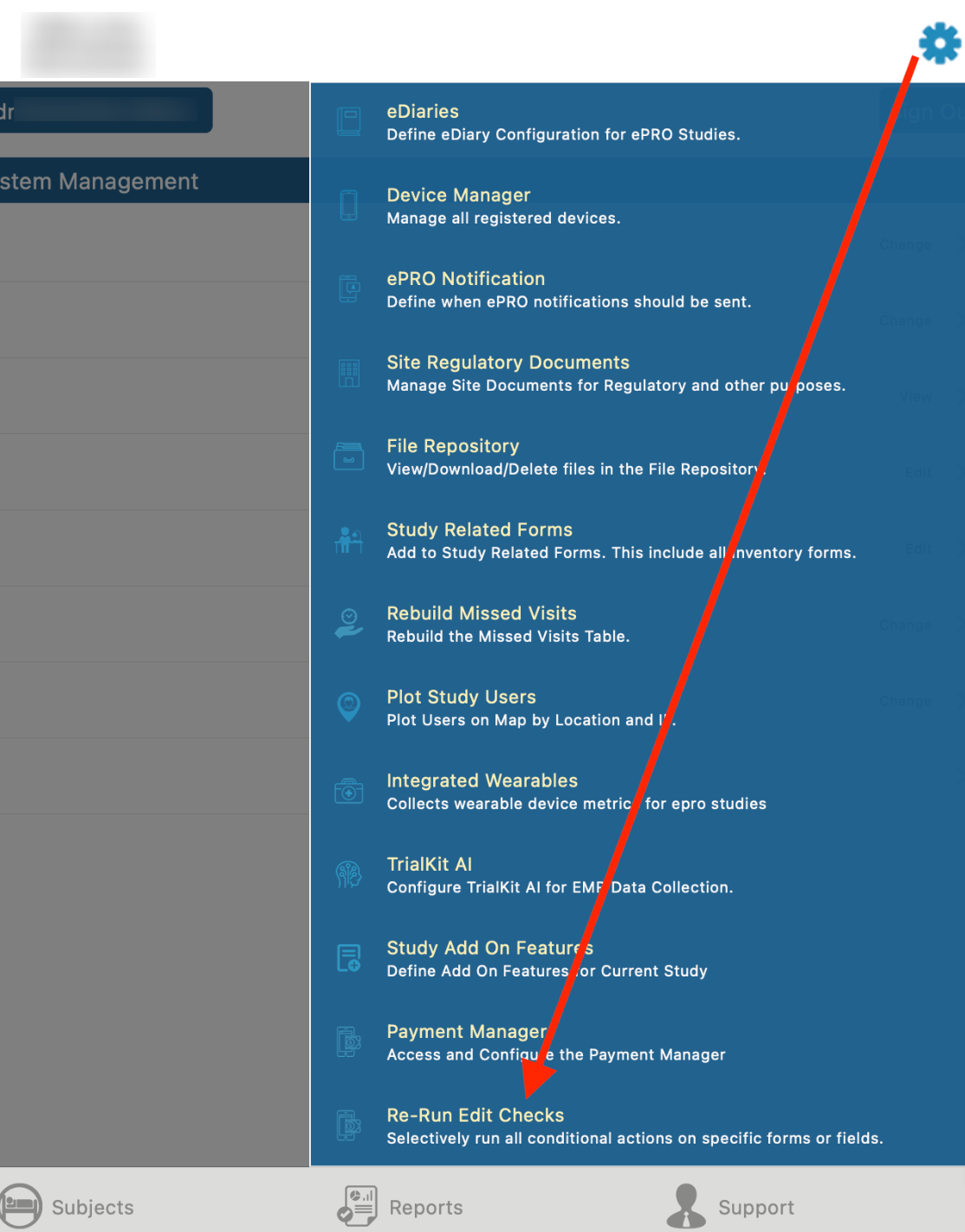
Mobile App

.png)
Granularity - Select which level to run edit checks (the Granularity). This could be all conditional actions on specific fields, forms, or entire visits. Anything more would be the entire subject, which can be done during version migration.
Validation Granularity Definitions:
All - Run validations for all fields in all forms in all visits.
Form - Run validations for all fields in the selected forms for all visits.
Visit - Run validations for all fields for the selected forms in the selected visits.
Field - Run validations for selected fields in selected forms for all visits.
Validation Range - As an optional specification, choose which records to run the checks on based on the visit date range. For example, if an edit check on a field was modified on the Demographics form, and they only need to be rerun for subjects that had their screening/demographics visit after January 15th, the date range can help with this. Otherwise, it can be left blank to simply rerun the checks on all records.
In the example above, a validation (edit check) was added on the Date field of the Physical Exam form because the site was entering future dates. The Study Manager would like to run that validation on existing data only at the Clairemont site for records with dates between January and March.
Running this will cause the edit check to fire system queries on that date field for any data that is a future date.
ALL conditional actions will be run for the field(s) selected. Caution should be used when running checks on fields that also contain an email notification or computation. This would have the potential to send email notifications or update data on a computed field, depending on the conditions. Other types of conditional actions will not be run (hide, disable, populate, event triggers).
For Computations being rerun: The potential for values to be updated/recomputed exists. If that happens, field SDV and form level reviews will be broken on the corresponding record, if they exist. If that happens there are tools available to locate which records were impacted: Filtering for unlocked records, and finding records where data changes occurred.
Rerunning the validation will have the potential to create new queries on existing records. This can be verified through the Queries report. Some conditional actions will not apply because a form save is required via manual form entry. Those include Hide, Disable, and Populate CAs.
Records Flagged for Change Reasons
If the field(s) being re-run include computations, there is the potential for computed values to get updated. This is counted as a data change and will flag the corresponding records for a changing reason.
To clear these flags on specific changes individually or in bulk close mode, use the action items report.
Auto-Validation
Auto-validating a form is a quick way to run volumes of test data against the edit checks on a form. Read more about that here.
Setting Field Source Verification
Field Level Source Verification, or "FLSV" is similar to SDV (Source Data Verification). Configuration of FLSV on forms is done as part of the study workflow configuration.