How to Build Logic, Edit Checks, and Dynamic Behavior Into a Form
This article covers the fundamentals of building any type of conditional action on a form, along with tools and general tips.
Table of Contents:
What is a conditional action?
Conditional actions (CAs) are any action that needs to be performed on a field or form based on a predefined condition being met. The following types of actions can be set up. Each one is linked to more details around their specific functions.
- Validate (Edit check)
- Hide
- Disable
- Compute
- Populate
- Email notification
- Popup message
- Event Trigger and Event Terminate
- Change Cohort
- Conditional Choices
Setting Up and Editing Conditional Actions
Prerequisite: The user has Access to Form Builder and Save changes to forms
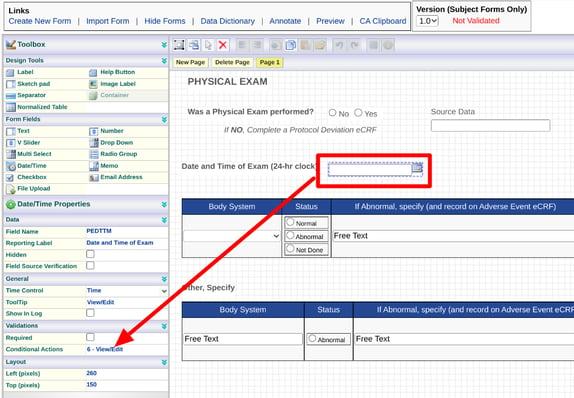
Select the object on the form that the action needs to be performed on. If the form needs a Hide condition, tap anywhere on the form outside of a field.
Web Browser:

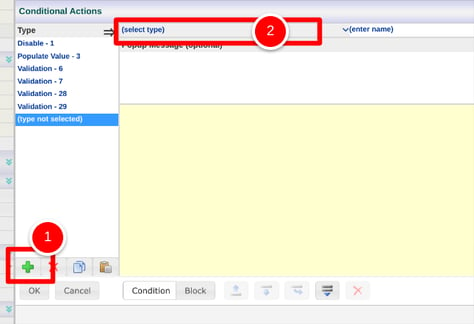
This opens the CA builder where any existing CAs on the current field can be accessed, or new ones can be created. To add a new CA, tap the add button (1) and then choose the desired action (2):

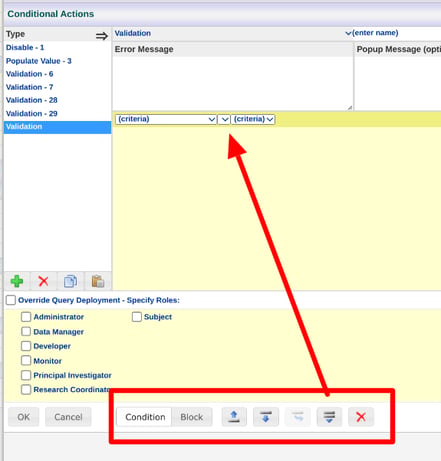
Next, define the condition using the toolbar along the bottom. The arrows can be used to insert new conditions above/below the current selected row.

Continue to use arrows to drop new criteria (conditions) in. This will become the set of conditions which must be True in order for the selected action to occur. Read more below about the various criteria available.
Tap any row within the condition to highlight it and then either insert it above/below or delete it altogether. Rows can also be re-ordered by dragging them.
Lastly, tap OK, and then save the form in the form builder.
The form Must be saved in the form builder to save the conditional action
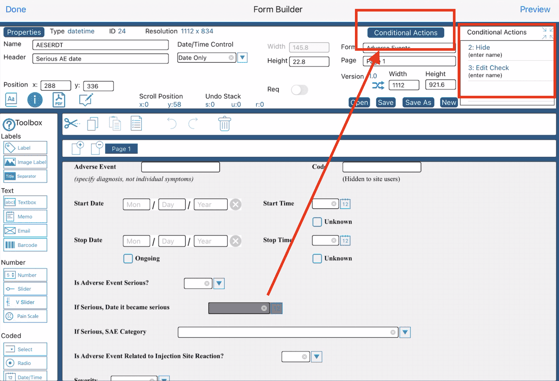
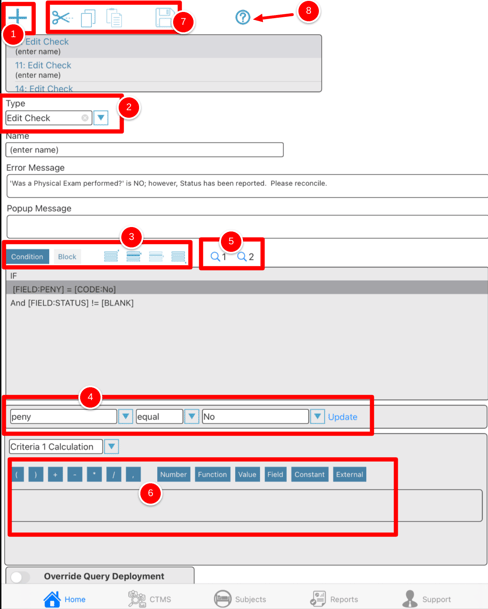
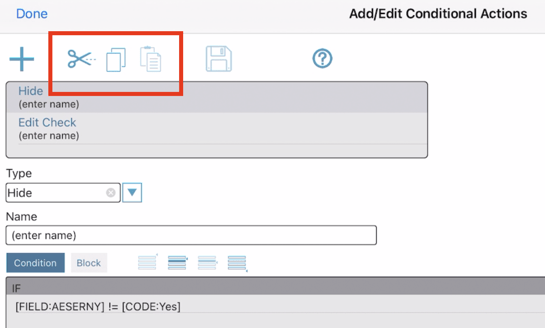
Mobile App:
A similar workflow is done on the Mobile App as shown below.


1. Add a new conditional action
2. Choose which action is needed
3. Insert new conditions or blocks - Insert conditions/criteria that should be met in order for the action to occur
4. Criteria - Define the current selected condition
5. Criteria search (optional tool) - Based on the current selected condition, search the criteria list. This is helpful in lieu of scrolling the long dropdown list in section 4.
6. Formula builder - Based on the type of action being configured, build a formula if the criteria involves a formula. This is used for Computations, Populates, Conditional choices, and Change cohort.
7. Cut/Copy/Paste the current selected CA to/from the clipboard. This is useful for copying CAs from one form or field to another.
8. Use the help assistant to learn about each function.
Deleting CAs
Web Browser:
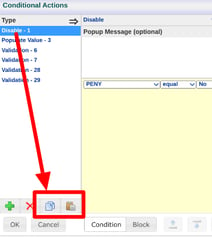
Deleting the entire CA:

Deleting a single criteria:

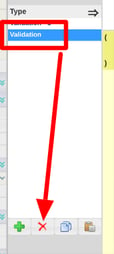
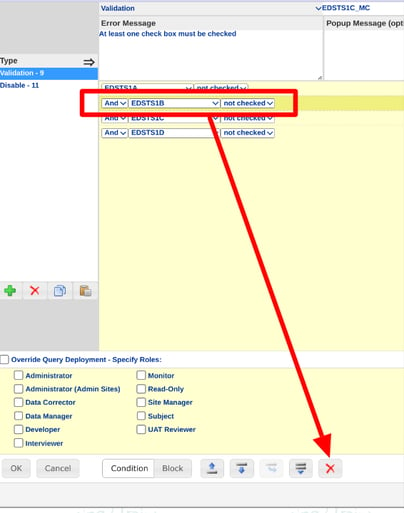
Mobile App:
Deleting the entire CA and Deleting a single criteria:

Conditions vs Blocks
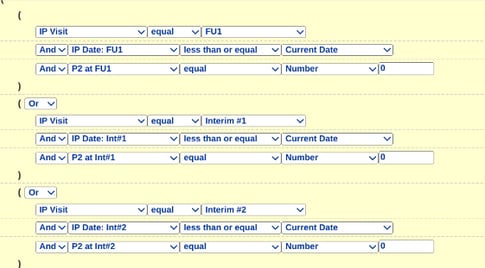
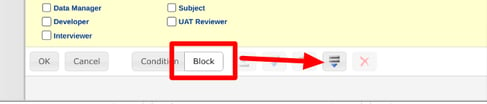
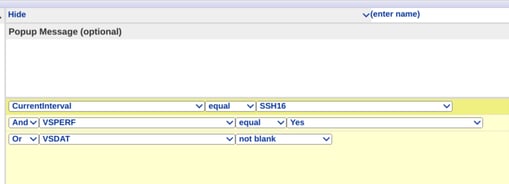
By default, as shown above, the "Condition" option is selected when inserting new criteria. This creates a linear condition using 'And' or 'Or' to join each of the criteria. Sometimes conditions are more complex with a larger set of 'And's joined together by 'Or's. Here's an example:

Grouped criteria like the above are referred to as "Blocks". To add a block, tap the block button first, followed by the insert arrow:

Then, with the whole block selected, tap the condition button and insert a criteria into that block:

Note of caution when NOT using the Blocks function:
Without applying blocks, a set of conditions can be seen differently than what the user intends. for example if a condition is written like this:

The builder likely intended this to mean, if (1) AND (2 OR 3).
However, the system actually reads it as (1 AND 2) OR (3).
Copying Conditional Actions
When a CA is copied, it goes to a local clipboard and can then be pasted via the paste icon to another field on the same form without losing any of the parameters.
Web Browser:

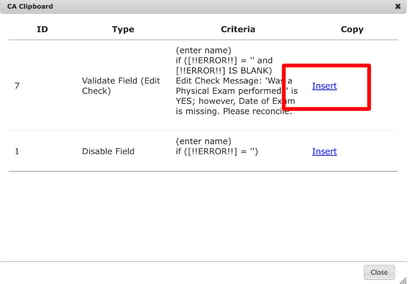
Pasting CAs From One form to Another Form
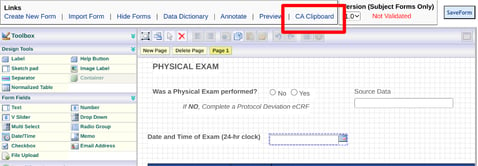
When a CA gets copied, it also goes to the CA Clipboard where it can be accessed on other forms if needed.
When using the CA clipboard function, any field-based conditions that are not external variables will be reset and must be redefined on the destination form where it's being pasted. Other types of conditions will be retained.

To Paste a CA from the Clipboard, first open the CA builder on the field where the CA is needed, then open the clipboard and insert the desired CA. Notice in the example below, that the criteria from the source condition got dropped because it is not an external variable.

Mobile App:
In the mobile app, with a CA selected, tap the Copy icon at the top of the screen. Exit and open any other form or field. Tap paste within the conditional action screen.

Criteria (Conditions)
These are the options available to use as conditions for an action. For long lists, rather than scrolling to find a desired variable, utilize the search option that is available (described above in the CA building overview).
Number Calculation – Computes a specified formula to compare to another number of calculation
Date/Time Calculation – Compute a Date/Time calculation to compare to a date or number. This will calculate the number of seconds and then return the value to the granularity defined within the form properties, For example, If the date granularity on the form is set to Days, 15January - 13January will return a value of 2.
Current Date - Use the current date in a comparison or calculation. This will be the current date/time of the user doing data entry based on their own time zone setting.
SubProfileID - Uses the Subject Profile ID of the subject.
TxDate - "Treatment" date. This is the date of registration. In other words, the date defined by the study Builder as the visit/transaction date on the form that is serving as the subject registration form.
Current Interval - Use this to check the current scheduled visit interval of the data being entered. For example, Female subjects at the 3-month follow-up visit do not need Vital signs collected. The conditions would be:
If the Current Interval is equal to 3-month follow up
AND External value (Gender) equals Female
Event Follow-Up Interval - This references any interval that is part of an epro event schedule. Not applicable if event schedules are not configured. Use this to hide fields based on the event interval where the form is deployed. Note, that this will not apply to form-level hiding or other types of condition actions. Only hiding fields.
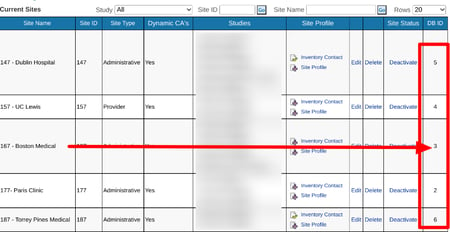
Current Site - This allows builders to use site ID (database ID) in conditions. The site ID can be found in the Site Manager:

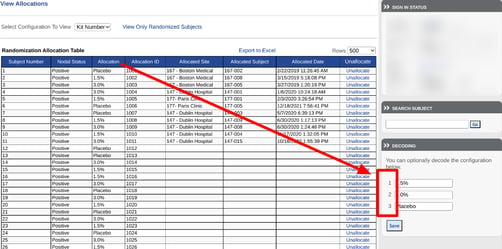
Randomization - This will be displayed in the criteria as the name of the randomization. Use the subject’s randomization allocation (coded value) to define a condition. That is found in the randomization allocation table:

Participant Age - Gets the exact age of the Participant, only if a date field on any form has been defined as the birthdate. It uses the current user's own date/time (based on timezone) to run this computation. Consider this when using it in conditional actions that it could re-factor with every save of a form.
The birthdate field must be defined, and is best to define on a separate form that gets collected earlier than anywhere the Participant Age constant is being used. Think of this like an auto-computed external variable. Putting the birthdate on the same form where this constant is used would require two saves for it to work.
If data already exists in a study, defining birthdate field will not work on that retrospective data unless the form with the birthdate is re-saved for each subject.
External Values – List of External Variables that have been predefined within the external variables configuration. This is how cross-form logic is accomplished. For example, checking a date on the current form against a date on another form.
Fields – All fields on the current form.
Grouped Conditional Actions
Grouped Conditional Action is a single CA that is tied to multiple fields and performs the same action on all of those fields. They are intended for use cases where multiple fields need to do the same thing based on the same condition. For example, hiding 10 fields based on a common external field. Since they all need the same CA, rather than copy and paste it to each field individually, just select each field and then tap the grouped CAs button to build the CA that needs to apply to all of those objects.

Limitations and Considerations
Dynamic CAs
Some actions are dynamic, meaning they are run during form completion or form rendering. Other actions don't get processed until the user taps save on a form. Consider this order of events when building in form logic.
- Hiding - Gets processed when opening a subject's casebook, opening a form, and filling out a form. If using several Hide CAs at the form level, this can start to slow down how fast a subject's casebook will load.
- Validations/edit checks - Get processed only when a form is saved
- Computations - Run both if a trigger condition is met during form completion and when the form is saved
- Populate - Runs when the form is opened and when a condition is met during form completion. Does not run based on saving the form
- Email Notifications - Run only when the form is saved
Conditional Trigger During Data Entry
If a field needs to be conditionally hidden, disabled, or populated during data entry on the web browser (TrialKit version 6), a trigger condition must use a choice field (radio, single/multi-select, or checkbox) to drive the action.
For example, if <DateField2> needs to be hidden when <DateField1> is not blank, when the user enters a date into DateField1, DateField2 will still show. This is because a trigger field needs to dynamically trigger DateField2 to get hidden. So the condition should be: If DateField1 is not blank AND <ChoiceField> = X. This way the same objective is accomplished, but the user will need to perform a trigger action to get the CA to run.
The next time that same record is opened by a user, where DateField1 already contains a value, DateField2 will be hidden on its own without any action required by the user. This is because all conditions are processed when the form is opened.
The mobile app is able to dynamically run CAs during data entry based on any field type conditions, so this limitation is currently only a limitation for the web browser when using legacy forms.
TrialKit version 7 is coming soon and will remove this limitation.
Normalized Tables
Validations and Disable actions are the only two types of conditional action that should be used inside a normalized table (sub-form).
When building a condition on a field in a table, you can reference any other field within the table, or a field outside of the table. However, fields outside of a table cannot reference fields inside of the table. This is because the data inside the table is repeating, so the condition would not know which row to reference.
Hidden Fields
If a field contains both Hide and Validation type CAs, it's possible in instances where the field becomes hidden later on, a pre-existing query may exist from a validation that fired. To prevent this, an additional condition would be needed on the field to check for the field being 'not blank' to prevent the validation from firing when the field is hidden.
Upload Fields
Upload field types cannot be used with conditional actions. For example, the following CA would not work: "Send an email notification if 'Upload field A' is not blank." From a conditional action and data validation perspective, the system does not recognize changes to upload fields.
